
あまりニーズがあるとは思えませんが、
「おォー!こーなって欲しかったんじゃ!」という結果になったので、
書き記しておきます。
いつかどなたかの役に立てればなによりです。
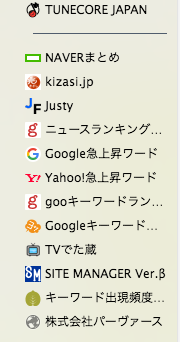
なんらかのきっかけで、サイドバーの、
それぞれの行間が広くなってしまったんです。
こういう感じ。

何が気に入らないの?と言われたら
返す言葉を探すのに少し時間がかかりそうなのですが、
妙に行間が広い。
広いのです。
ウェブ閲覧にはなんの支障はありませんが、
なんとなく間延びしたような、
「わかりやすいでしょ?」的な態度が、非常に気に入らなかったわけです。
これの方が気に入る人もいるでしょうし、
こっちの方が見やすい、という人も多いでしょう。
でも、私はこれを、「ギュッッッ」としたい。
調べた結果、「アドオン」でなんとかなることがわかりました。
Stylish
というアドオンを入れましょう。
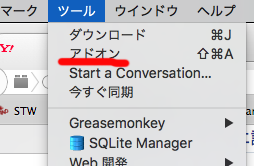
ツール
↓
アドオン

アドオンを検索にStylishと入れて検索。

こういうやつ探して、すぐ有効化だ!!
そしてFirefoxを再起動。
再起動したら、再び機能拡張画面へ。
「設定」をクリックすると、「スタイルの管理」というボタンがあることがわかります。
それをクリックすると、「新しいスタイルを書く」というボタンを発見できるはず。
クリックすると、タグを書き込めるフィールドが現れます。
そこへ、
/* サイドバーの行間を狭くする */
treechildren.sidebar-placesTreechildren::-moz-tree-row{
height:1.2em !important;
border-width:1px !important;
↑をそのままコピペして、「保存」をクリック。
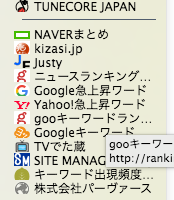
そうすると、あら不思議。
行間が狭くなってる。

ほら。
ギュッッ、と。
目的は達成されましたありがとうございます。
今回は以上です。
Stylishはこちらから。
https://addons.mozilla.org/ja/firefox/addon/stylish/
こちらのブログを技をパクらせて参考にさせていただきました。
http://118276.blog.fc2.com/blog-entry-22.html
↑
ブログが2020年12月現在、
消滅してしまってるようですがありがとうございます、
変わらず感謝しております。









































行間が開いてイラっとしていました。
有益な情報、ありがとうございました。